MultiTracks.com
I’ve been at Multitracks.com since March 2016. A small development and design team meant I got to step into a lot of different roles and touch our projects at several different points.
The majority of my work has been creating and styling the markup for new pages. I worked with the designers to build pixel-perfect, responsive pages that lived within our design system. This involved working on prototypes, building out animations and hover states, and creating a reusable, consistent CSS library that works across our site. I love digging into the CSS world and creating layouts and buttons that bring our designers' static comps to life.
I've also helped build and maintain Vue apps, SVg animation libraries, carousels, modals, and other page interactions.
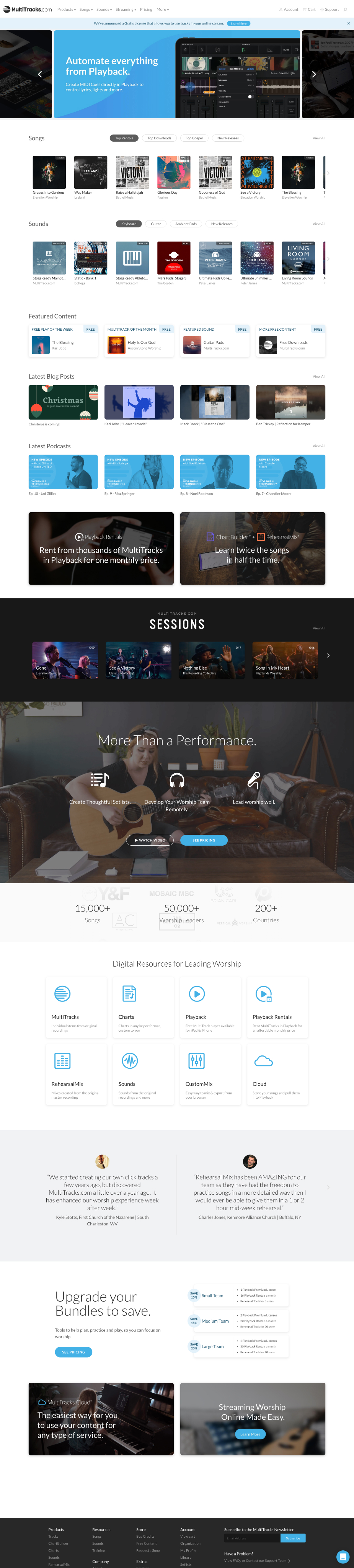
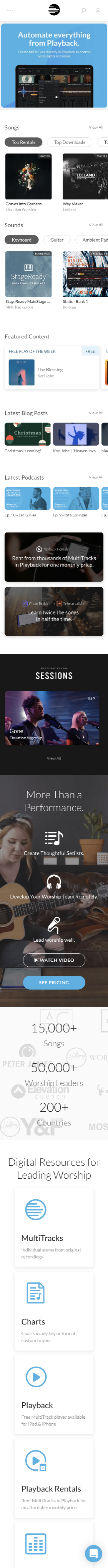
Click on an image to see the page in action.


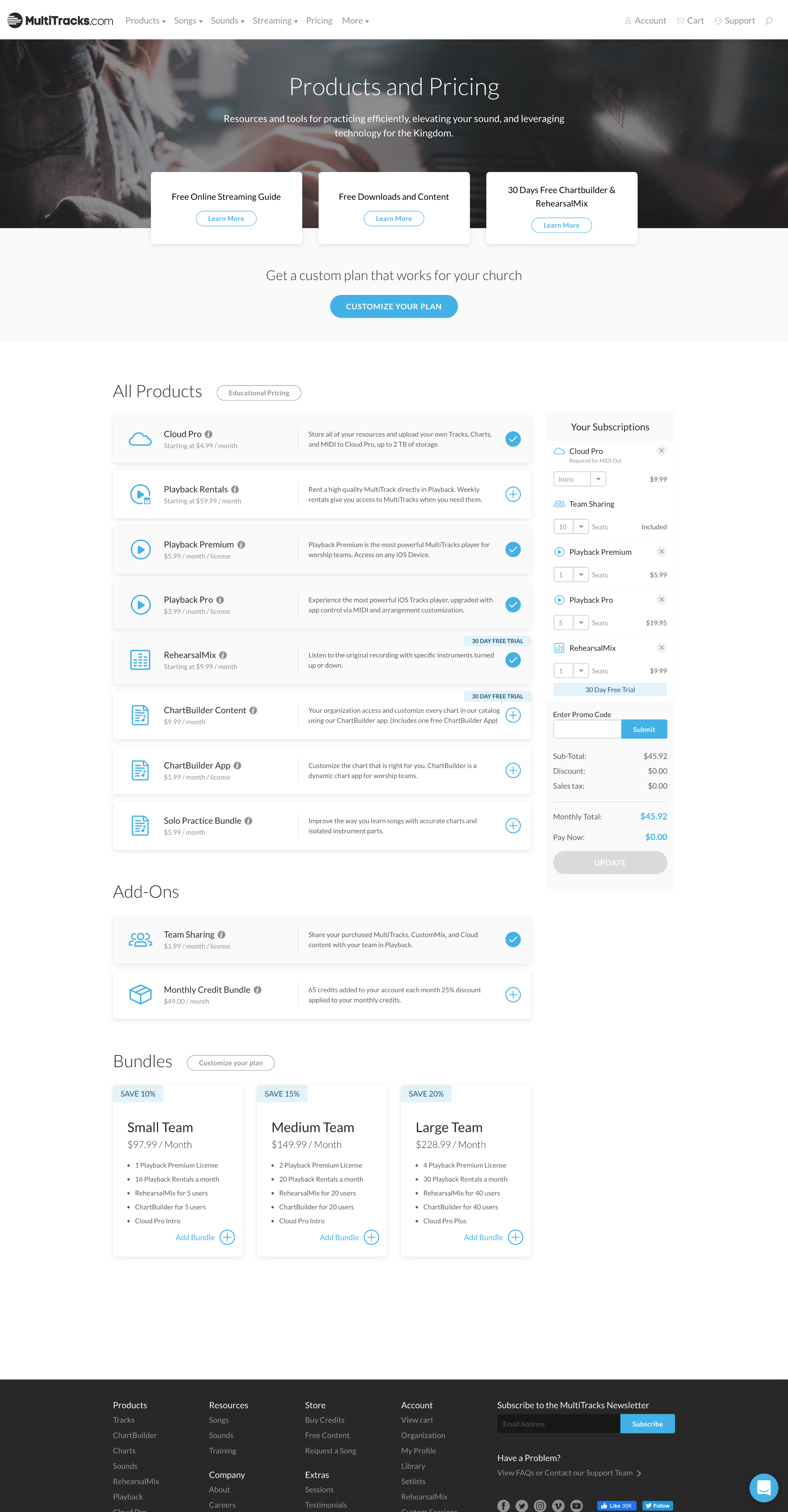
Our pricing page is a meaty Vue.js app that took a lot of love to build according to our designer's specifications.

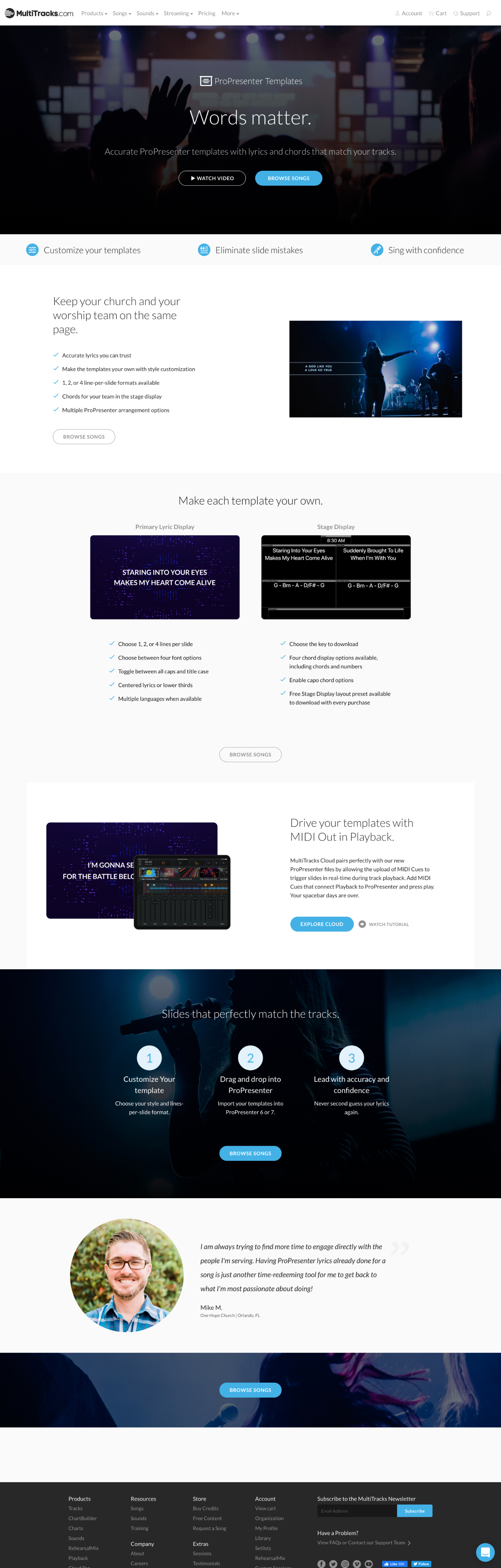
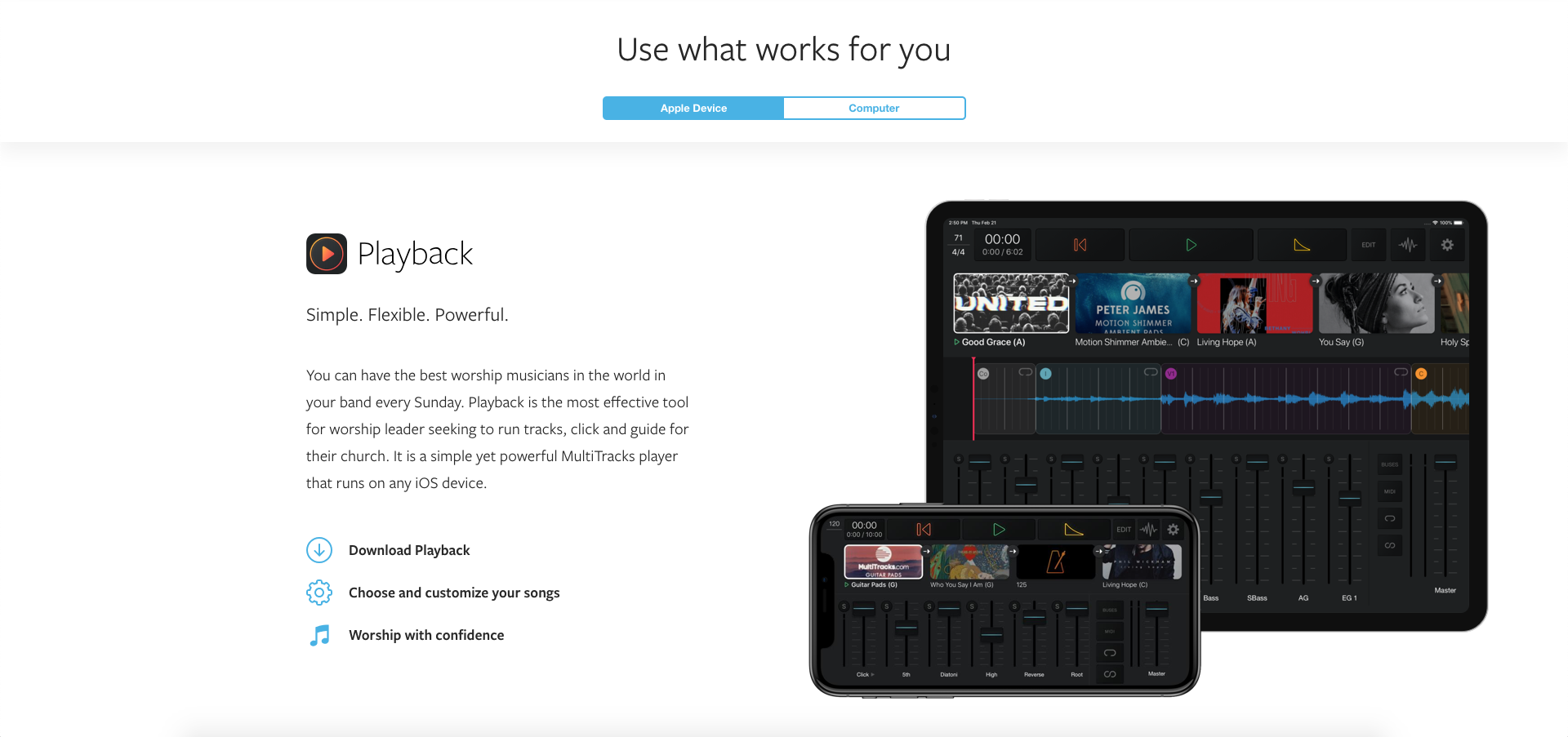
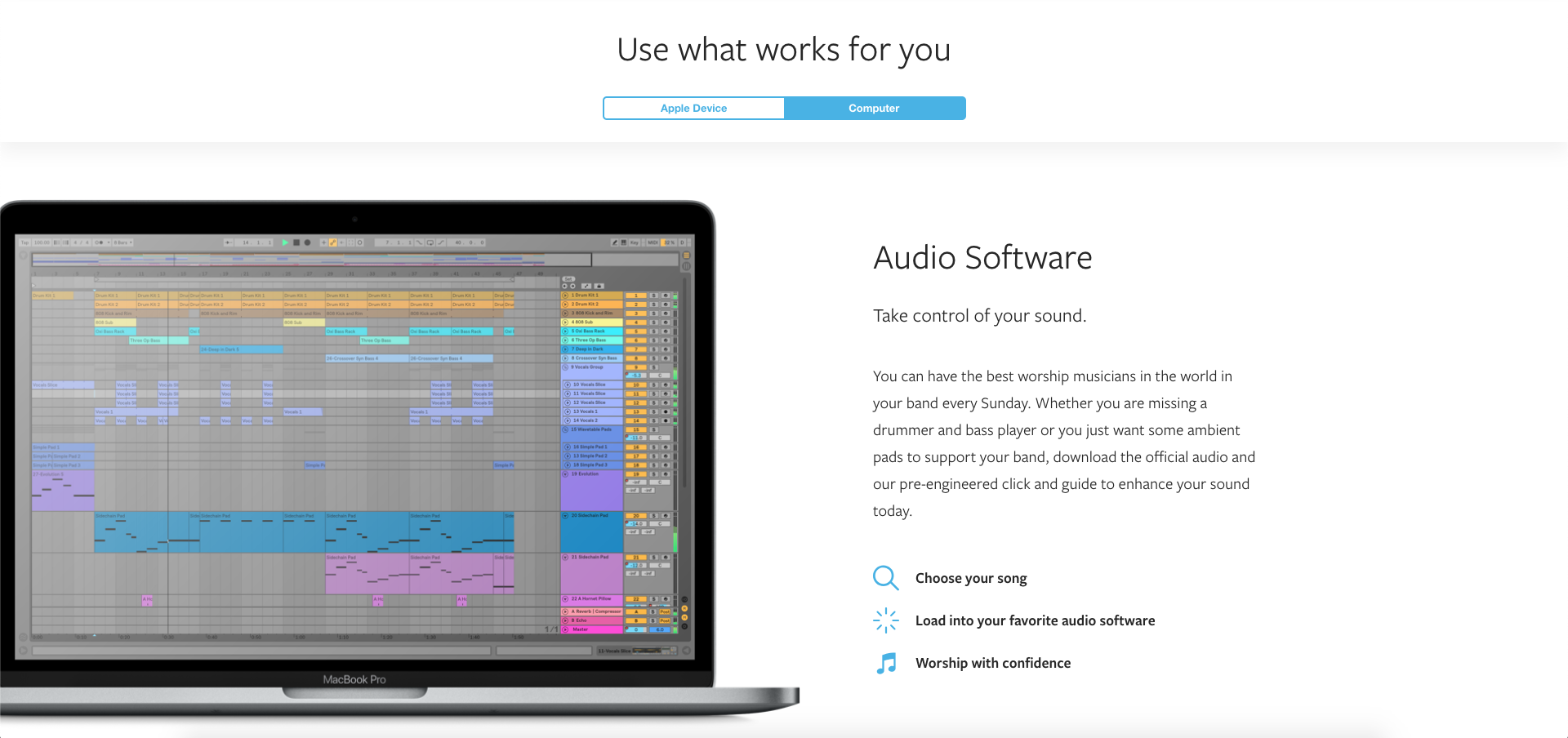
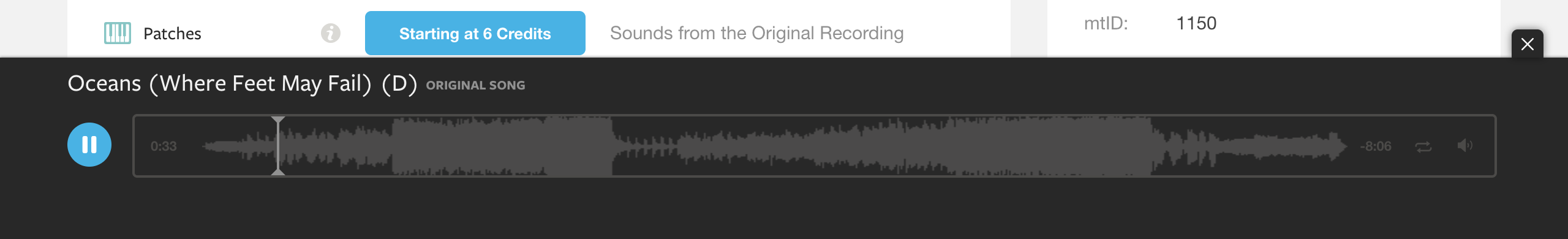
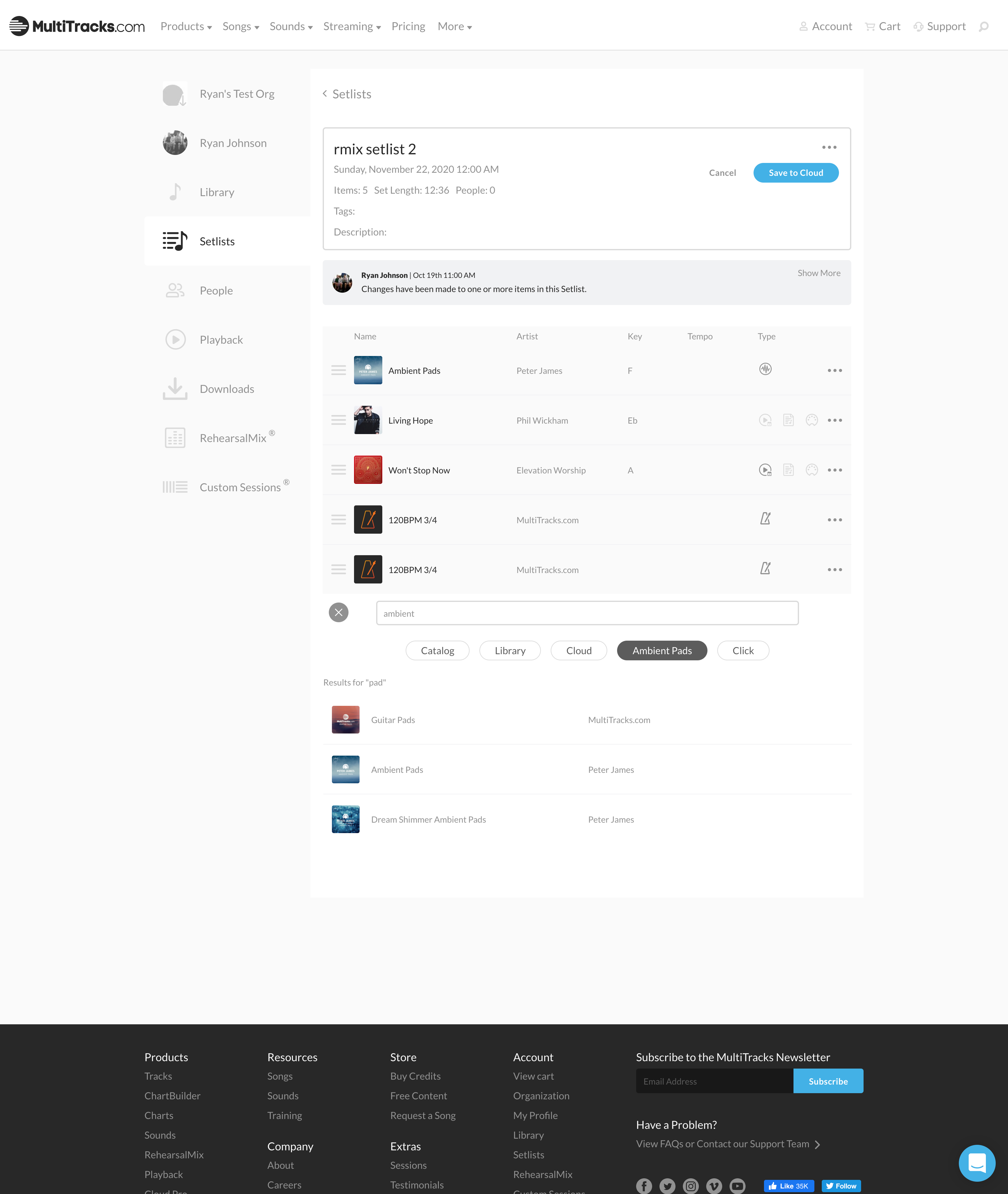
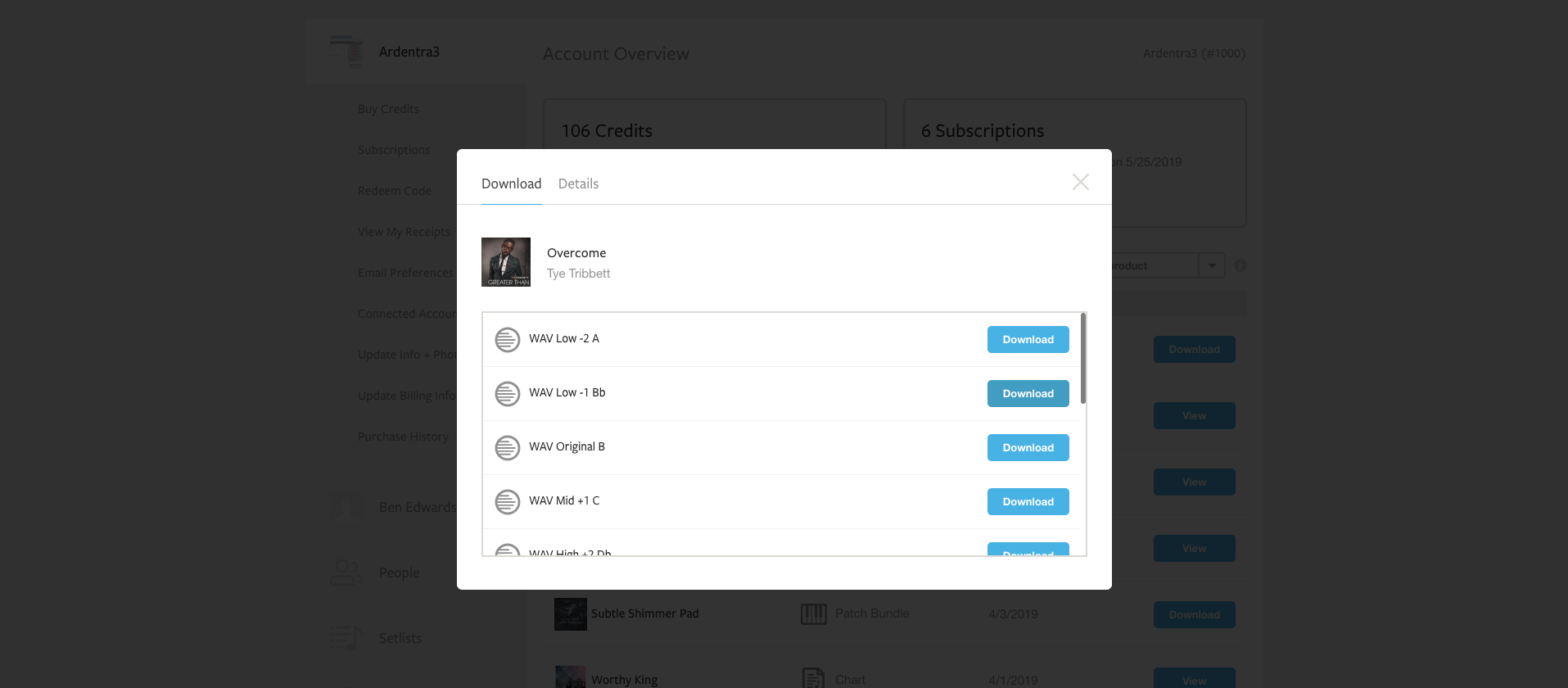
The nature of our business demanded several types of interfaces, from splash pages to functional, dashboard-type UI. I worked on media players, modals, search pages, and everything in between.




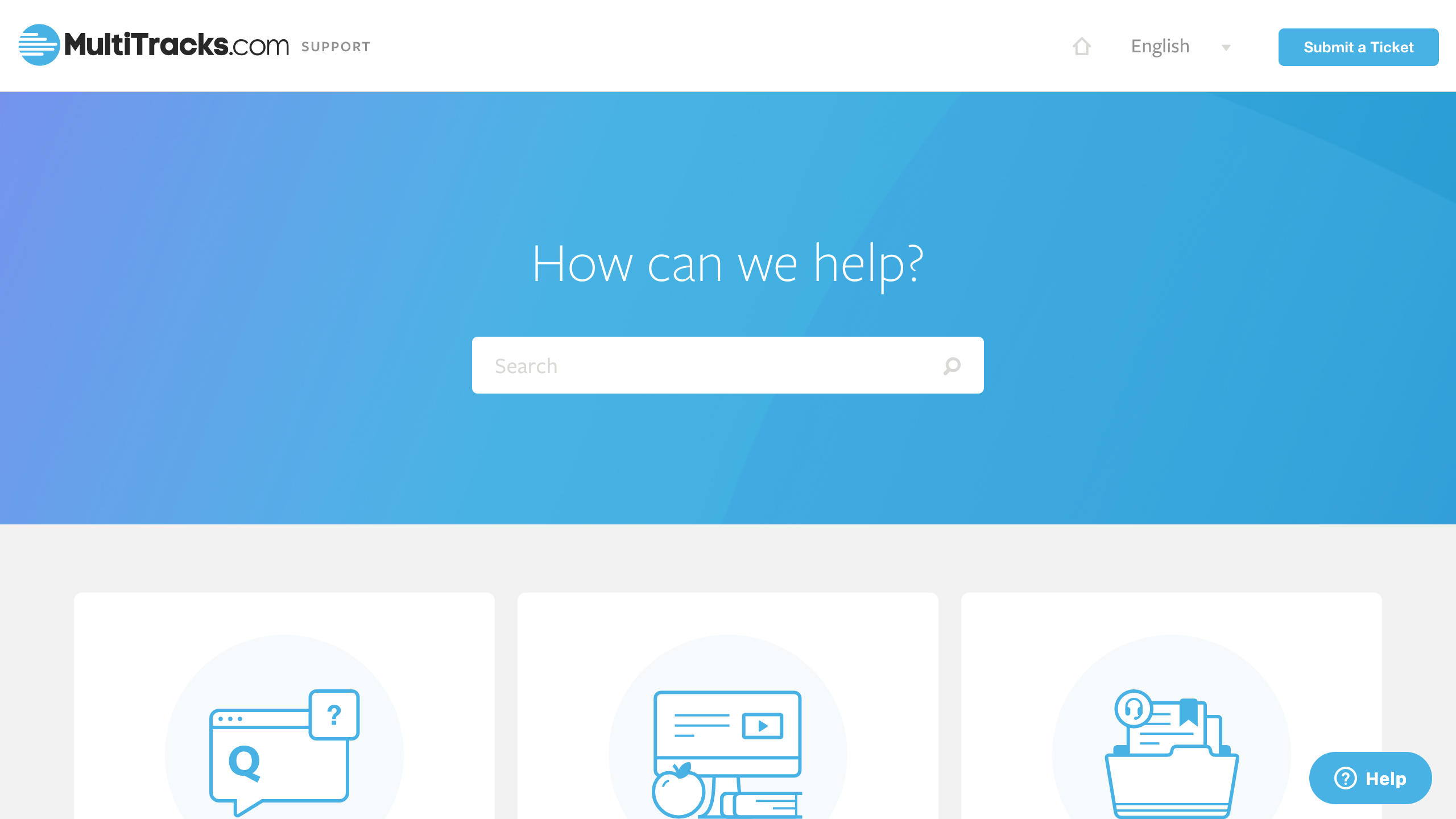
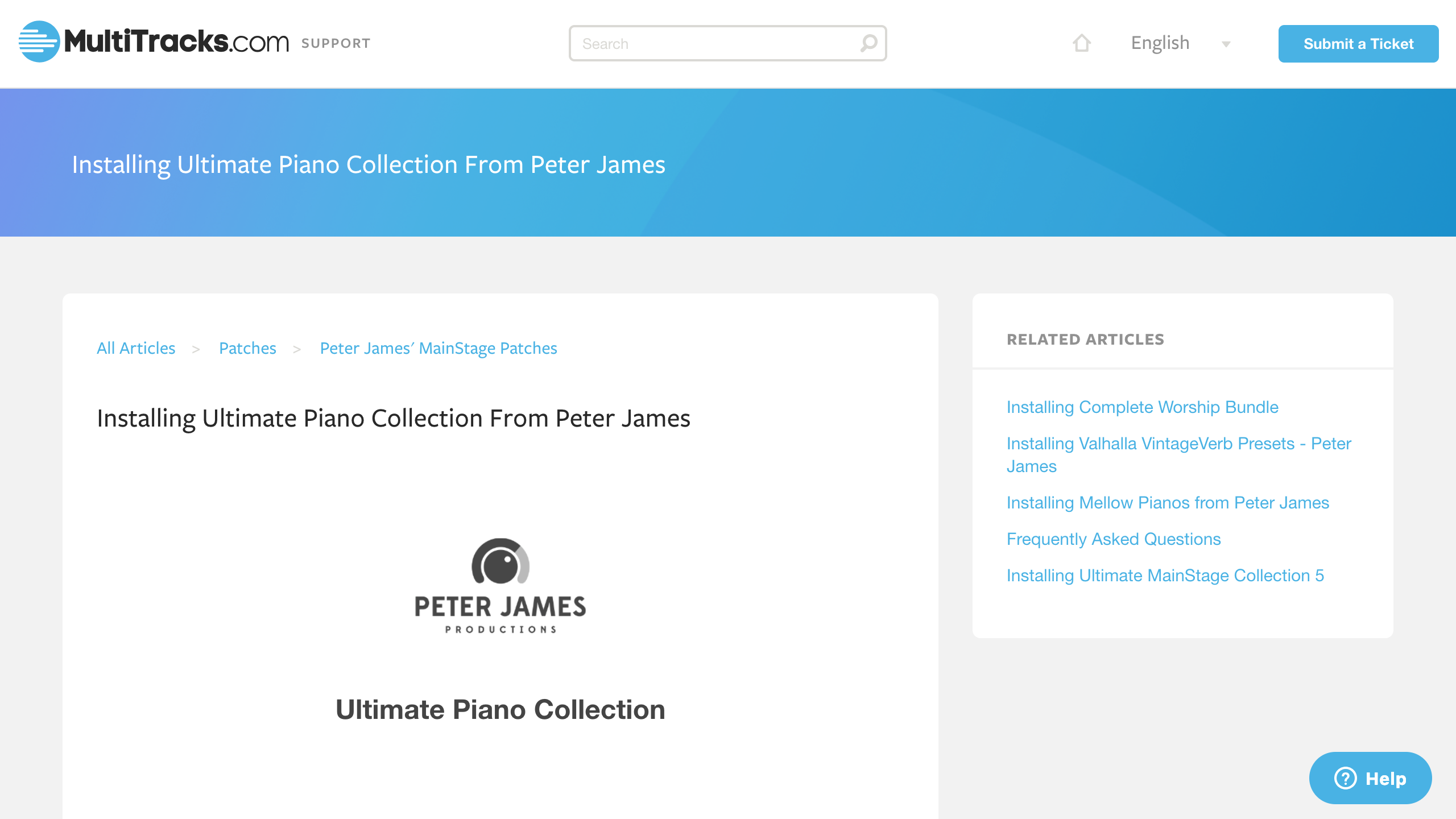
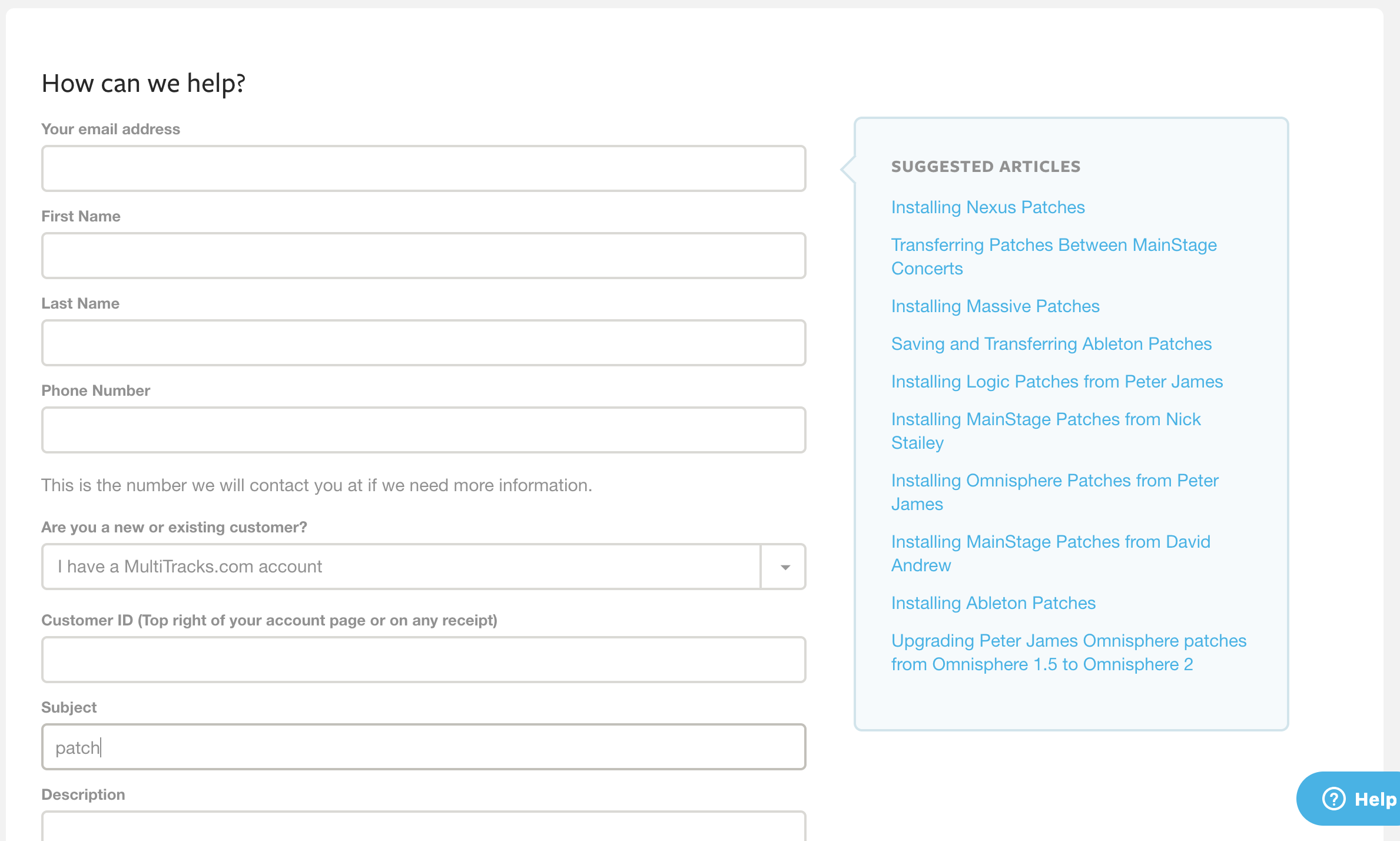
I spearheaded the design and launch of a new support site for our customers. This took a bit of research to work in the Zendesk App Tools system and build a solution that could scale for four different sites (one for each language we support: English, Spanish, French, and Portuguese).



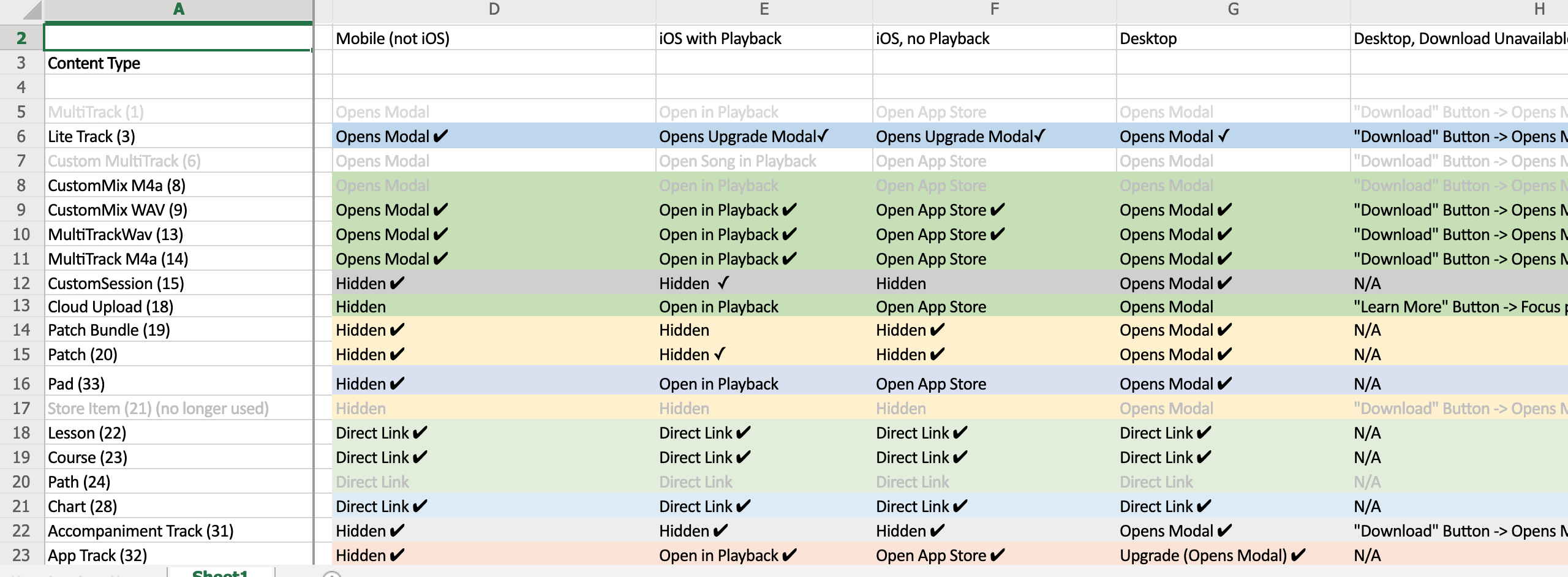
A lot of work involved working through the UX of downloading items and adding items to playlists. I worked closely with the back end team to communicate our data needs, sometimes jumping in the C# myself for easier tasks. When we updated our download behaviors and UI, I spent a good amount of time in Excel documenting behaviors.



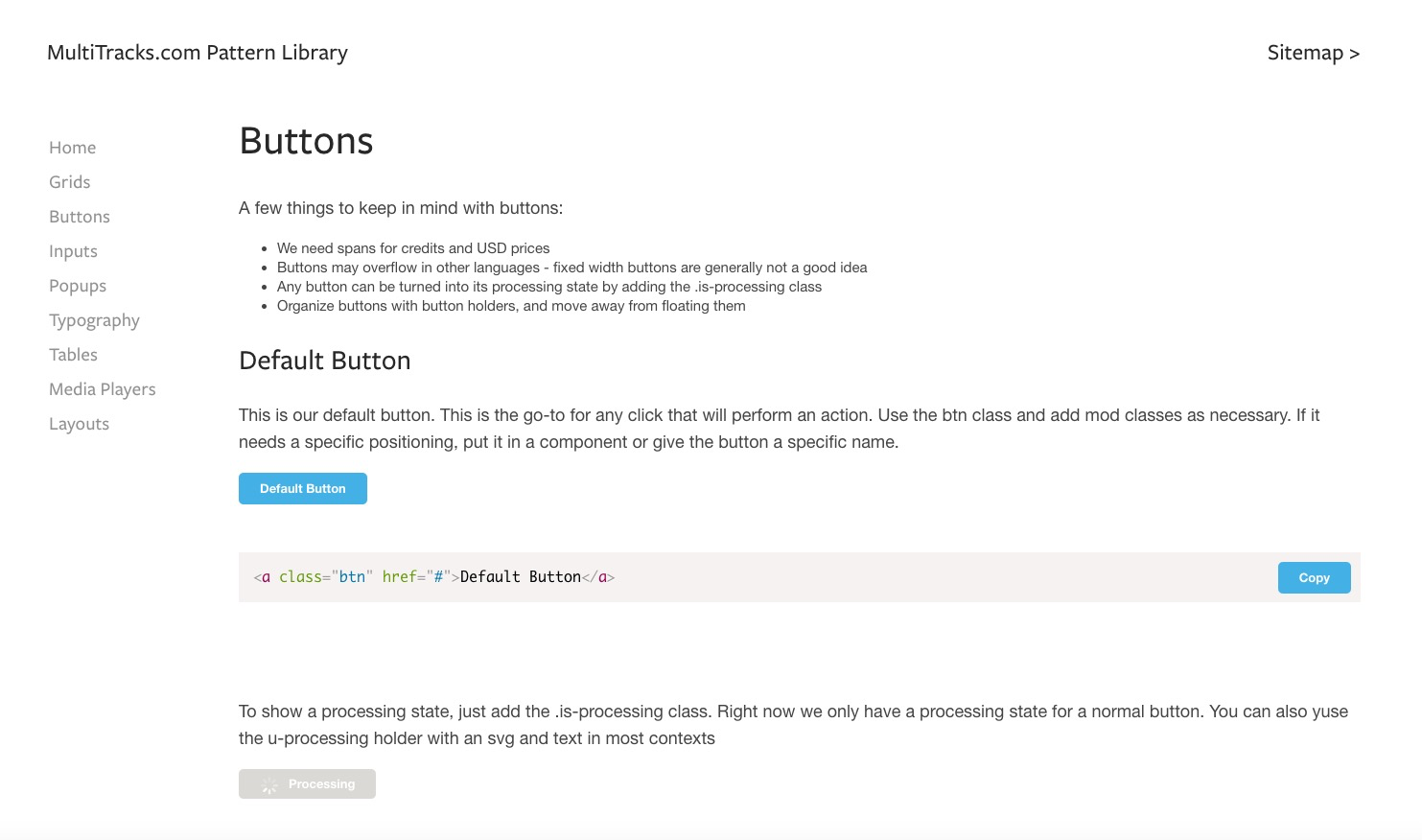
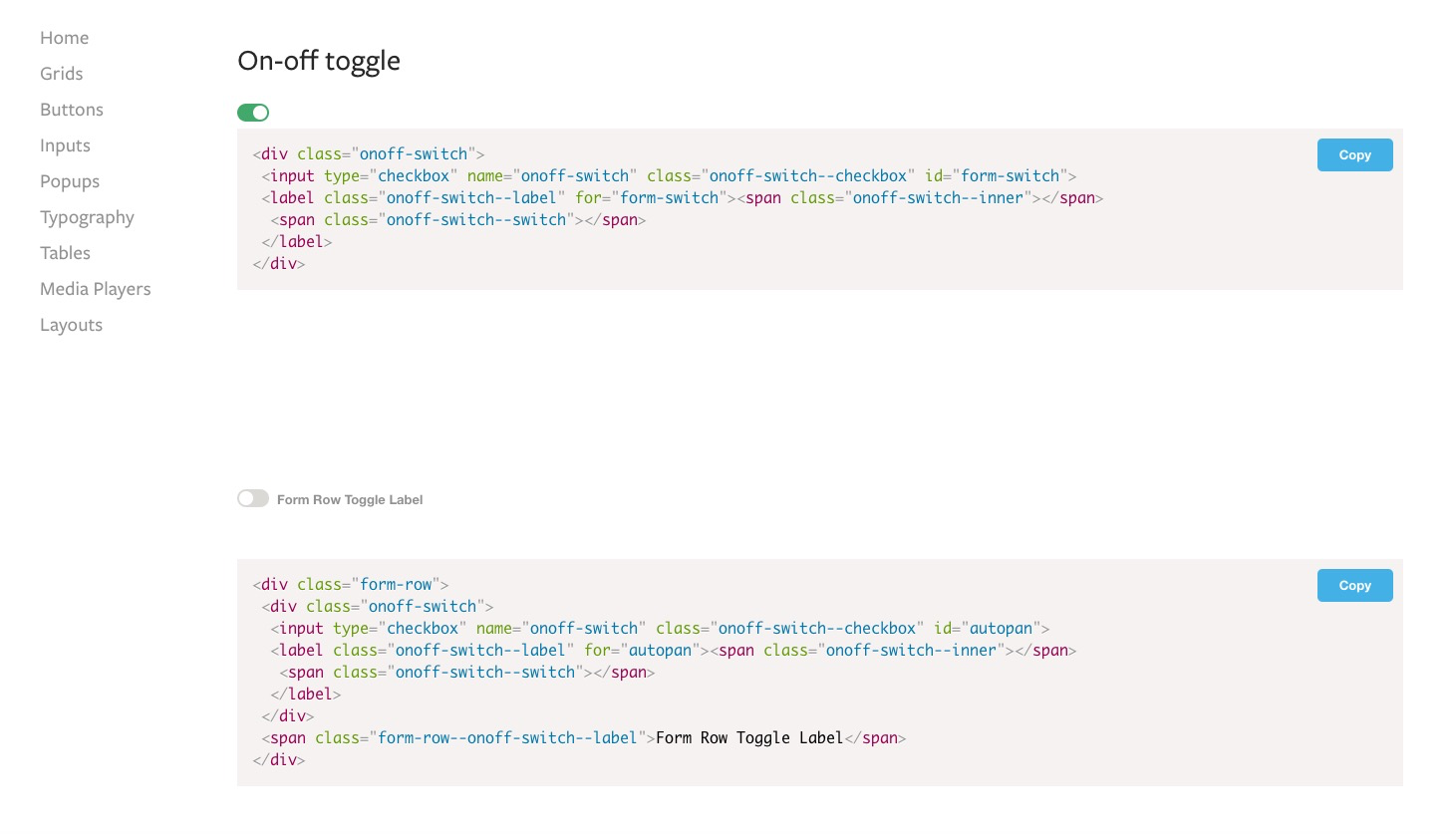
My favorite part of the process was getting to help design the look and feel of the site. I worked on a pattern library to document our legacy styles, and constantly worked with the designers to streamline the use of typography, layouts, and icons across the site.